Preview :
Tuto ini boleh digunakan untuk Simple dan Denim Template :)Kalau nak guna tuto ini mesti kena ubah setting comment ke pop up window dulu yer :D
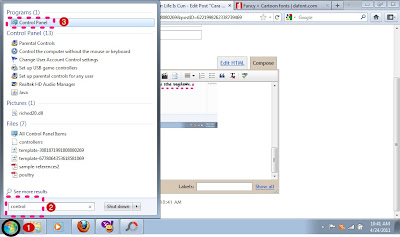
1. Template --> Edit Html --> Tick Box Code --> CRTL+F
2. Cari kod ini :
Denim Template
/* Comments
Simple Template
#comments .comment-author {
3. Copy code di bawah dan gantikan dengan semua code yang ada di bawah code yang dicari :
#comments h4{
margin:1em 3em; font-weight:bold;
line-height:1.4em; color:#000
}
#comments-block{
margin-left:1.5em; line-height:1.6em; background:transparent;
color:black; padding:1em;
border:0px solid #fff
}
#comments-block .comment-author{
margin:.5em 0
}
#comments-block .comment-body{
margin:.25em 0 0;
background:#fff
}
#comments-block .comment-footer{
margin:-.10em 0 1em;
line-height: 0.1em;font-size:11px;
}
#comments-block .comment-body p{
margin:0 0 .60em; padding:5px 5px 5px 5px; background:url(http://i1125.photobucket.com/albums/l597/cotcet96/20070320_313973.gif) repeat top left;
-moz-border-radius:20px 20px / 20px 20px;
border-radius:5px 5px / 5px 5px; border:2px solid #FE2E64;
}
.deleted-comment{
font-style:underlined;
color:transparent
}
.feed-links{
clear:both;
line-height:2.5em
}
#blog-pager-newer-link{
float:left
}
#blog-pager-older-link{
float:right
}
#blog-pager{
text-align:center
}
 Edit :
Edit :
ABC : Url background
ABC : warna border
*kod warna cari di sini
4. Preview... Kalau tak ada apa-apa ..
5. tekan SAVE ! :)
good luck ! :D













 EDIT :
EDIT :